How to measure time taken by your code to execute in JavaScript?
We can measure the execution of a code block by using console.time() method.
Syntax:
console.time( "label" );
function_to_call( );
console.timeEnd( "label" );Example:
function measureExecutionTime( ){
console.time( "prinHelloWorld" );
prinHelloWorld( );
console.timeEnd( "prinHelloWorld" );
}
function prinHelloWorld( ){
for( i = 0; i < 10; i++ ){
console.log( "Hello World" );
}
}
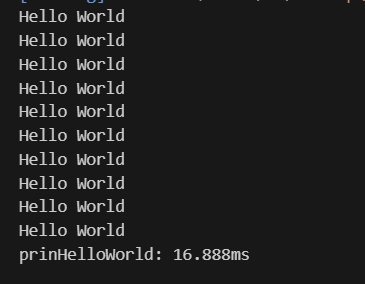
measureExecutionTime( );Output: